frontend는 jupyterlab 커스터마이징 이후로 처음입니다. 연습용으로 사용할 만한 boilerplate와 같은 프로젝트가 필요해 작성해 보았습니다.
계기
함수를 만드는 것처럼 웹 페이지를 쉽게 만드는 방법은 없을까?
하는 아이디어에서 시작해서, 의식의 흐름에 따라,
- 템플릿쓸까?
- 그냥 페이지는 재미없잖아.
- 그럼 react 페이지를 쉽게 만드는 방법은 없을까?
- 어떻게?
- 어떤 React project template이 있다면, 거기에 페이지 include 하면 안돼?
하는 생각에서, 템플릿을 만들어 보았습니다.
완성된 모습은 다음과 같습니다.

우리는 다음과 같은 일을 할 겁니다.
- npx create-react-app my-app –typescript
- cd my-app
- npm install –save typescript @types/node @types/react @types/react-dom @types/jest
- mv .\src\index.js .\src\index.tsx
- mv .\src\App.js .\src\App.tsx
- mv .\src\App.test.js .\src\App.test.tsx
- npm install –save bootstrap
- npm install node-sass –save
- mv .\src\App.css .\src\App.scss
nodejs 가 설치가 안되어 있나요?
윈도우즈 개발환경이기 때문에 간단하게 scoop으로 설치합니다.
scoop install nvm
nvm install latest
nvm use 14.13.1
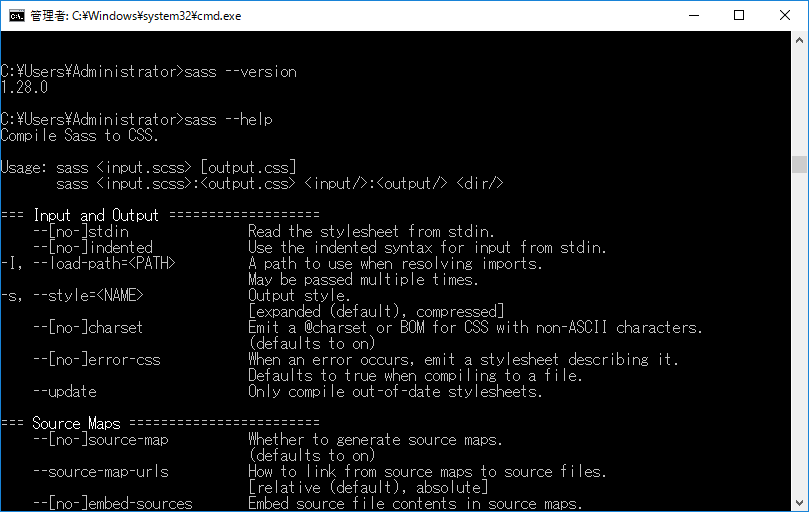
sass 설치
아, SASS를 사용하기 때문에 SASS 커맨드가 설치되어 있어야 합니다.
토이프로젝트이고, 윈도우즈 개발환경이기 때문에 간단한게 scoop으로 설치합니다.
scoop install sass
sass --version
sass커맨드는 scss 파일을 css로 변환하는 툴? 컴파일러? 입니다.

sass 문법에 대한 설명은 이 문서의 목적에서 벗어나므로, 기억으로 설명할 수 있는 것만 간단히만 얘기하면
- nested definition
- 변수 사용가능
- 사칙연산 사용가능
정도일 듯 합니다.
sass는 webstorm이 scss파일을 열면 자동으로 컴파일하겠느냐며 물어오는데, 이때 sass의 path를 알려주면 됩니다.
troubleshoot
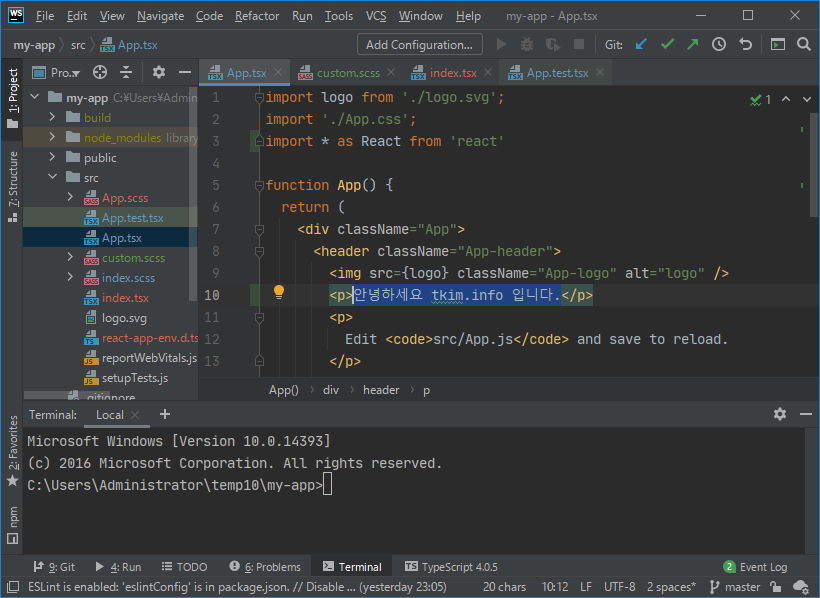
- jsx 버전의 javascript를 사용하기 때문에 typescript와 호환이 됩니다. 그렇기 때문에 .js파일을 tsx로 변경하는 것으로 typescript 코드를 사용할 수 있습니다.
- webstorm에서 scss파일이 자동으로 css로 컴파일되지 않는다면, 문법에 영향을 주지 않는 곳에 공백문자를 넣고 저장해주면 자동으로 css파일을 컴파일해 냅니다.
- sass버전이 맞지 않는다는 에러가 나올 수 있습니다. react-bootstrap이 약간 sass버전이 낮을 버전을 사용합니다. package.json에 sass버전이
5.0.0으로 되어 있다면,4.0.0으로 변경해 사용하면 됩니다. - App.tsx나 index.tsx파일에서 react문법을 인식하지 못하는 에러를 내고 있다면,
import * as React from 'react'를 넣어 주면 해결됩니다.
storm .
npm run build
npm start
bootstrap
https://create-react-app.dev/docs/adding-bootstrap 에서 설명하고 있는 내용입니다.
custom.scss를 만들어 두고
| |
index.tsx에 이것을 넣습니다.
| |
결과
결과화면은 다음과 같습니다.