개요
외주를 위한 견적을 온라인에서 해 볼 수 있는 사이트가 있어서 흉내를 내봤습니다.
- 오리지널과 매우 비슷해서 지금 당장 공개를 할 수는 없습니다만,
- 템플릿으로 참고할 만한 수준이라면 언젠가는 공개할 생각입니다.
- https://github.com/crowdy/laravel-system-estimate
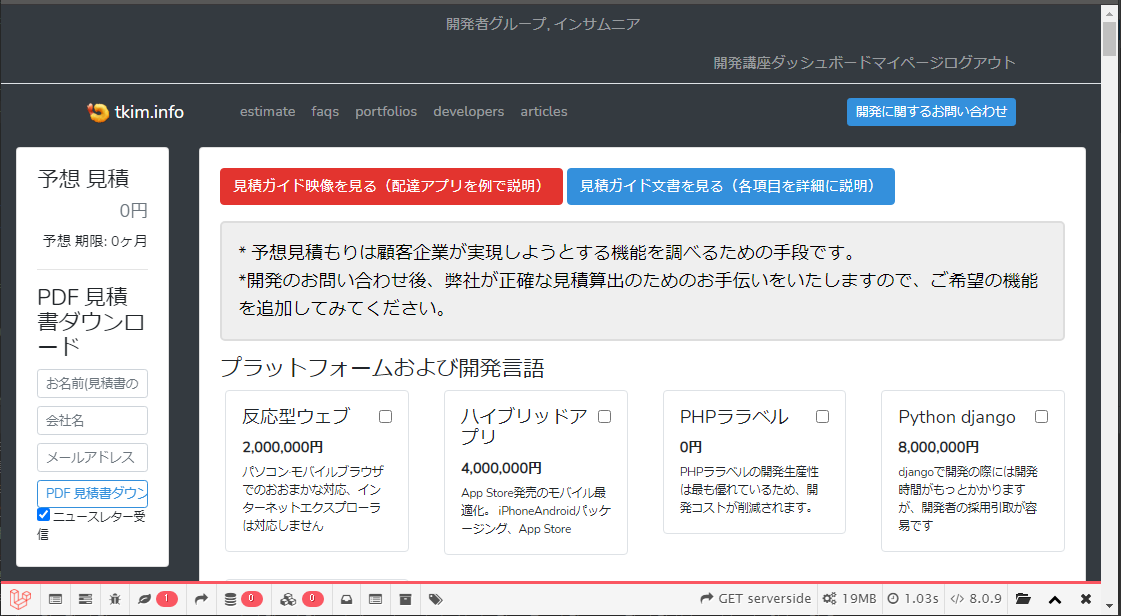
모습은 이런 모습을 하고 있습니다.

견적서 estimate_sheet
프로젝트 구성
라라벨 프로젝트를 구성한 커맨드는 다음과 같습니다. 조금 자세히 설명하면
- 라라벨 믹스를 사용합니다. bootstrap4를 사용합니다.
composer create-project laravel/laravel --prefer-dist estimate_sheet
cd estimate_sheet
composer require laravel/ui
php artisan ui bootstrap
composer require barryvdh/laravel-debugbar
php artisan key:generate
npm install --save-dev bootstrap@4 jquery popper.js
npm install && npm run dev
notepad resources/js/app.js
| |
/public/js/app.js를 빌드
npm run dev
phpstorm .
index.html
notepad public/index.html
| |
style
우선 추가한 스타일은 이것 뿐입니다.
| |
- 클릭을 할 때마다 서밋을 하고 있었네요. 이 부분은 삭제했습니다.
| |
질문
- 서버사이드로 하는 이유가 있었을까?
- 있다면, 무엇이 눌리워지고 있는 지 로그에 남기기 위해서?
반복되는 부분을 모델링하면?
루팅
- routing 추가
| |
컨트롤러
- controller에 메써드 추가
| |
모델
- 모델링은
- 모델은 모델인데 Eloquent Model이 아니고
- title, price, description 뿐이니,
- 그냥 배열로 정의했습니다.
- 처음에는 Controller안에서 배열을 정의했는데, 후에 Service로 옮겼습니다.
기타
- 멤버변수에 타입을 쓰기 위해 composer.json에서 php7.4 이상으로 설정해야 했습니다
- “php”: “^7.4|^8.0”,
감상
- 최근에 손을 대고 있던 프레임웍이어서 프로젝트를 구성하는 것은 오래걸리지 않았습니다만,
- 페이지의 내용을 일본어로 매끄럽게 번역하는 것이 더 오래 걸렸던 것 같습니다. (아직 다 마치지 못했습니다.)