indigo 테마로 사이트 만들기
다음의 커맨드로 사이트를 만들고 테마를 설치했습니다. 아마도 블로그를 구성하고 테스트하면서 여러번 실행해본 커맨드일 것입니다.
| |
포스트 만들기
- content/posts 안에서 포스트를 하나 만듭니다.
- 언제나 까먹습니다. content? contents? 단수 다음에 복수, 단수/복수 입니다.
cd testsite
hugo new "posts/hello world.md"
config.toml의 변경
보통 예전 타입의 hugo버전의 config.toml파일은 root 디렉토리에 있습니다만, 최근 버전의 방식으로 변경을 합니다.
- /config/_default/ 디렉토리를 만들고 config.toml을 이쪽으로 이동합니다.
- languages.toml, menus.toml, params.toml을 추가합니다.
/config/_default/config.toml
toml안에 theme를 지정해줍니다.
theme = "indigo"
기본적인 리스트 페이지 변경
기본으로 만들어지는 FrontMatter에는 Summary 프라퍼티가 없어서, 본문을 적당한 사이즈로 잘라서 Summary대신으로 사용해 출력합니다. 처음에는 이를 알지 못해서, ‘이렇게 센스없는 Theme를 만들다니!’ 하고 생각했었던 적이 있습니다. 우선 Post의 md파일에 Summary라는 Property를 추가해서 봅니다.
# /archetypes/default.md 에서 수정해 두기도 합니다.
기본적인 스타일 변경
알파벳을 사용하는 문서용으로 작성된 테마인 경우에는 스타일이 마음에 들지 않는 경우가 있습니다.
다음의 내용은 각 테마에 따라서 다를 수 있습니다. 어느 부분에서 css를 설정하는 지는 theme안에 있는 css파일의 경로를 찾아서, 사이트의 경로의 path의 파일에서 override해 줍니다. 파일의 경로는 <YOUR_HUGO_SITE>/static/css/custom.css 입니다.
본문 내용을 나눔 고딕으로 바꾸어 봅니다.
필요한 폰트가 있다면 https://fonts.google.com/ 에서 찾아볼 수 있습니다.
Language를 korean으로 하면 한글로된 웹폰트 일람을 볼 수 있습니다.
저는 Noto Sans KR과 Nanum Gothic을 자주 쓰는 편입니다.
| |
font-family 이름은 각각 ‘Nanum Gothic’, ‘Noto Sans KR’, ‘Nanum Gothic Coding’ 입니다.
‘Nanum Gothic Coding’은 코딩용이므로 바코드처럼보이는 문자 liI1들이 명확하게 보이는 것은 물론, 코멘트에 한글이 있을 경우에 도움이 됩니다.
font-weight 800은 잘 쓰지 않기 때문에, 불필요한 전송을 빼기위해서 삭제하기도 합니다.
body의 font-family 를 찾아서 ‘Nanum Gothic’을 추가합니다.
폰트사이즈는 1em 정도로 합니다. 1.2em은 조금 큰 느낌입니다.
responsive 스타일이므로 폭이 넓을 때, 좁을 때, 모두 처리해 줍니다.
| |
h1,h2… 등은 ‘Noto Sans KR’을 추가합니다.
| |
기타 커스터마이징의 정보는 이쪽의 url에 있습니다.
https://web-work.tools/indieweb/indigo/features/
결과
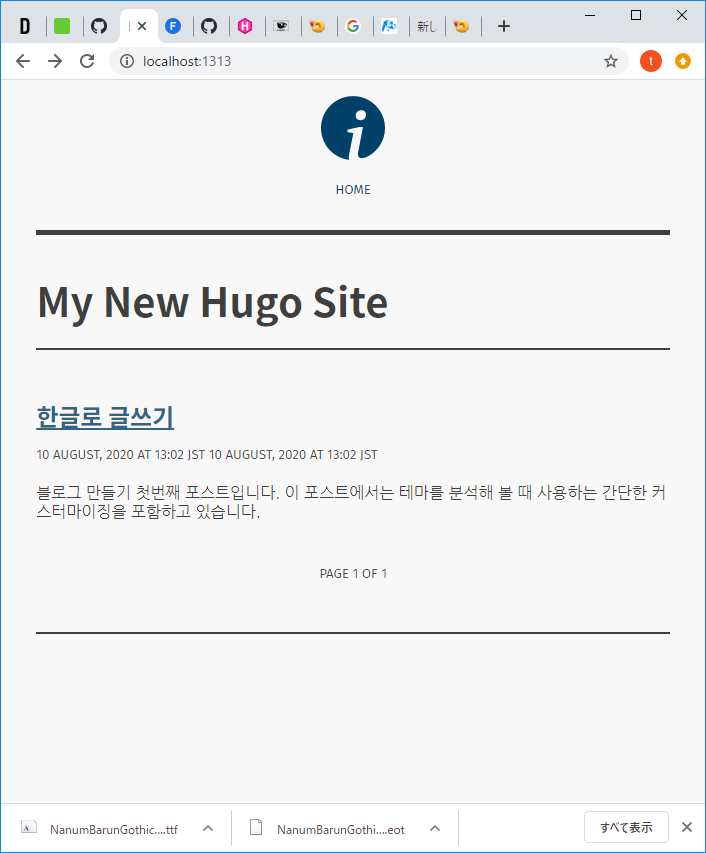
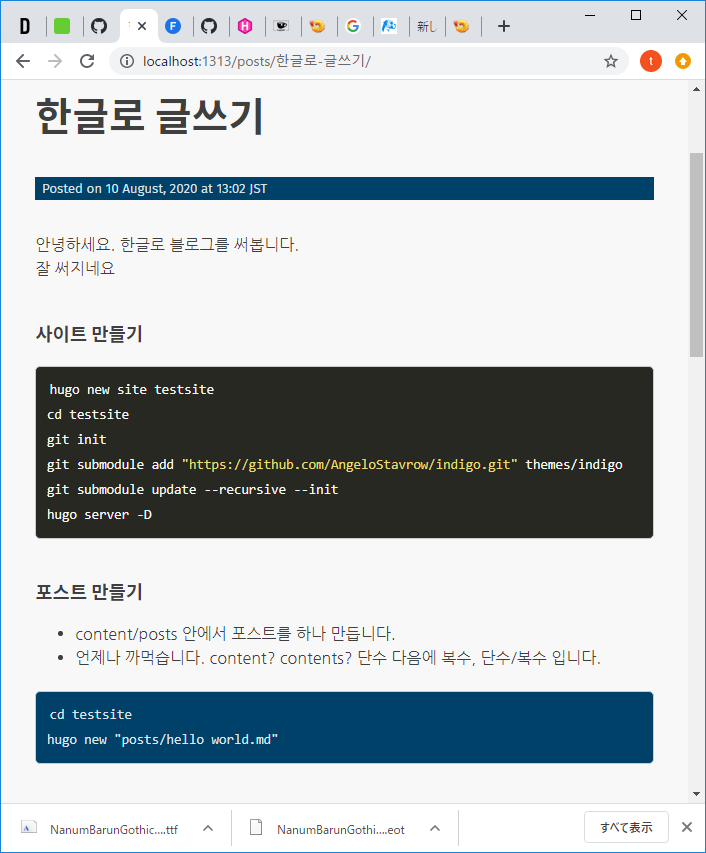
기본적인 커스터마이징을 적용한 indio 테마의 hugo는 다음과 같습니다.


이상으로 가장 간단한 커스터마이징을 적용해 보았습니다.
이 페이지는 추후에도 업데이트됩니다.