계기
- 블로그 포스트를 한동안 안쓰다가 쓰려면 엄청 힘들다. 쉽게 쓸 수 있는 방법은 없을까요?
조사
- 나는 원래 길게 쓰여진 기술 문서도 짧게 요약해서 이해하려는 습성이 있습니다.
- 그런데 이해하고 있는 기술적인 내용을 길게 늘려서 쓰려니 손이 잘 안갑니다.
- 아예 이 문서를 적는 이런 방식으로 처음부터 글을 적으면 어떨까요?
- 계기(왜?) / 조사(무엇을?) / 실험(어떻게 하는데?) / 응용(아이디어 추가) / 결과(어떻게 되었는데?) / Ref(뭘 참조 했는데) 로 나누어서
- 우선 6줄 만 빨리 적으면 첫번째 이터레이션으로 적합하지 않을까요?
- 이터레이션이라니, 스크럼이야?
실험
- hugo는
{{ .Content }}에서 post를 렌더링 할 때, 마크다운의 이미지 태그를 보고 렌더링 할 텐데, 이걸 가로채는 방법은 없을까요? - 과거 post에서는 이런 식으로 저장했습니다.
- 이게 실제로는
$HugoHome/static/gallery/photo/d015_nu_ls.png으로 연결되고 있단 말이죠.
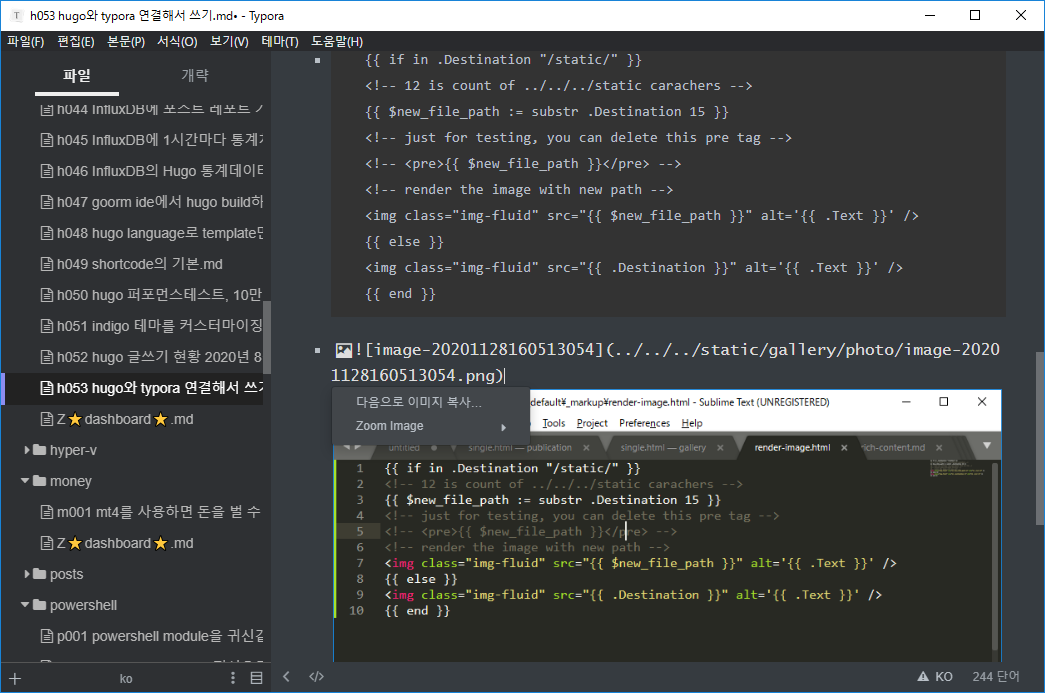
- 제 포스트에서는 이미지를 typora에 드래그 앤 드롭을 하거나 붙여넣기를 하면 다음과 같은 형식으로 붙여넣기가 됩니다.

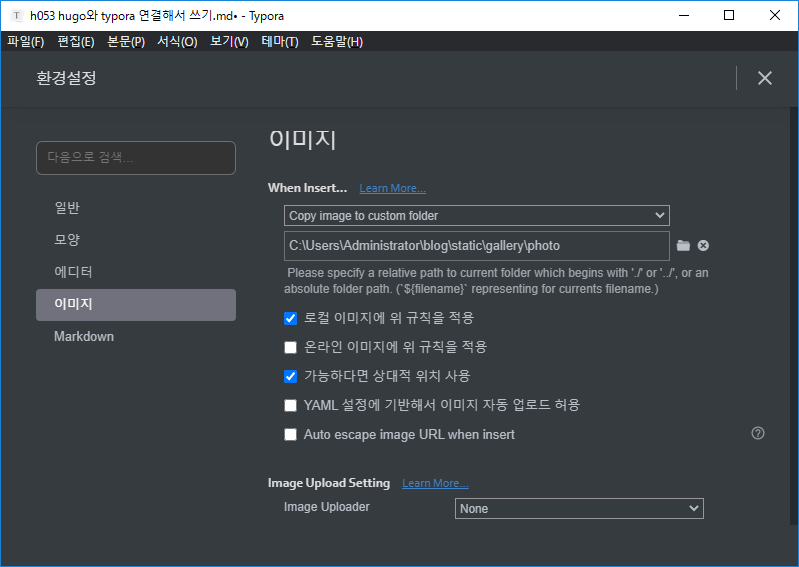
- 환경설정이 이렇게 되어 있기 때문입니다.
- 파일명은 나중에 수정한다고 해도 상대경로로
../../..이 들어 있어서 이 부분은 빼고 렌더링 해야 할텐데요.
응용
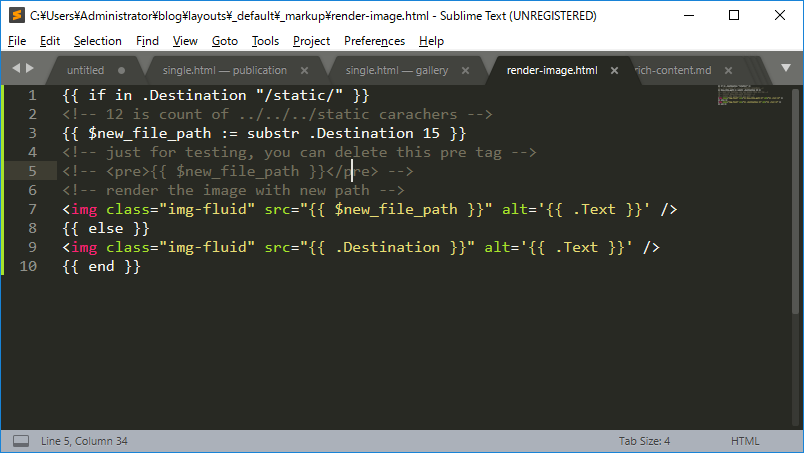
layouts/_default/_markup/render-image.html을 만들었습니다.- theme쪽이 아니라 디폴트 쪽에서 만들었습니다.
- 디렉토리가 없어서 디렉토리도 만들어야 했습니다.
내용은 다음과 같습니다.
{{ if in .Destination "/static/" }} <!-- 12 is count of ../../../static carachers --> {{ $new_file_path := substr .Destination 15 }} <!-- just for testing, you can delete this pre tag --> <!-- <pre>{{ $new_file_path }}</pre> --> <!-- render the image with new path --> <img class="img-fluid" src="{{ $new_file_path }}" alt='{{ .Text }}' /> {{ else }} <img class="img-fluid" src="{{ .Destination }}" alt='{{ .Text }}' /> {{ end }}
결과
- 커스텀 렌터링의 추가 결과는 대성공이었습니다.

- 확실히 작성을 해보면 Typora로 적을 때, 그래도 조금 덜 스트레스 받습니다.
- VSCode도 좋기는 하지만 글을 쓰는 의지를 일으키는 데는 Typora 쪽이 덜 스트레스 받아.
- 일단 6줄만 적으면 포스트 적는 데, 첫 번째 이터레이션은 마칠 수 있습니다.