다음의 트윗을 보고 호기심이 발동하여 실행해 봤습니다.

본 순간은 아. 한줄 명령어로 static html서비스를 하나보다 하고 생각했습니다. 무엇보다도 pwsh core에서도 돌아가는 지 궁금해서 gormide에서 실행해 보기로 했습니다.
얼른 react container를 하나 만들고, 늘 하던대로 pwsh을 설치합니다.
| |
react build
우선 최신의 package가 아니어도 상관없으니 일단 빌드합니다.
| |
생성된 build 디렉토리로 이동합니다.
| |
WebServer Module 설치
| |
결과
url에 index.html가지 붙여서 작성하면 다음과 같이 빌드된 react 페이지가 나왔습니다.
여기까진 예상된 기능이었기 때문에..

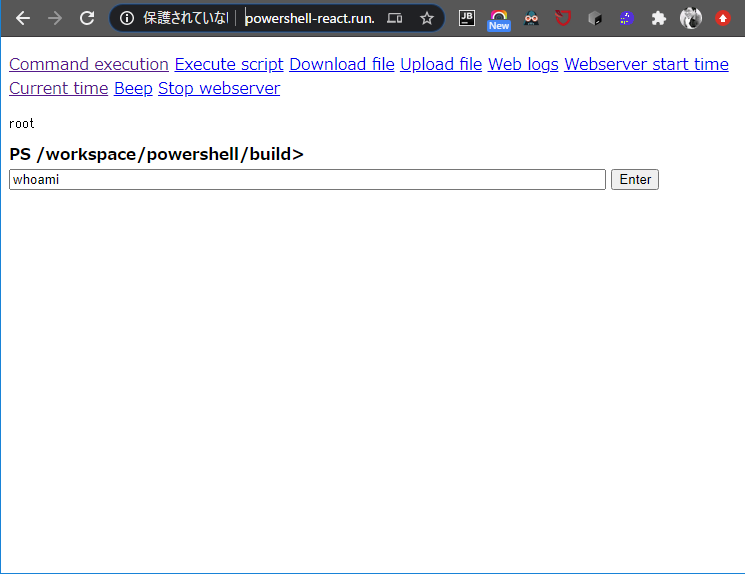
그런데, index.html을 빼고 URI만 입력하면 다음과 같은 화면이 나오네요.

흐음.. 이 부분은… 서버를 날려버릴 수도 있는..
꽤 흥미로운 기능이 탑재되어 있었습니다.
기타
WebServer 모듈에서 SysAdminsFriends 라는 모듈도 소개하고 있어서 살펴보았습니다, Start-Webserver는 동일한 것을 가지고 있는 것 같았는데, 그 외에는 윈도우즈와 관련된 파일이 많았기 때문에 pwsh core에서 쓰기에는 적당하지 않아 보였습니다.
이상으로 WebServer 모듈을 실행해 보았습니다. 어쩌면 가끔 쓸 일이 있을 지도 모르겠습니다.